IDEA에서 Node.js 사용하기
2018년 7월 25일
SSD 교체로 Node.js를 새로 설치하고 세팅해야해서 포스팅으로 남겨둡니다.
1. Node.js를 다운받아 설치해주세요. (https://nodejs.org/ko/)
저는 8.11.3 LTS 버전을 설치했습니다.
Node.js를 설치하면 npm도 함께 설치됩니다.
2. 설치확인은 cmd에서 node -v 명령어를 입력했을 때 버전이 나오면 됩니다.
npm은 npm -v를 입력
3. IDEA에 NodeJS 플러그인을 설치해주세요
IDEA 상단 File - Settings(Ctrl+Alt+S) - Plugins - Install JetBrains plugin.. - NodeJS 검색 후 Install
4. 노드 프로젝트를 생성해주세요.
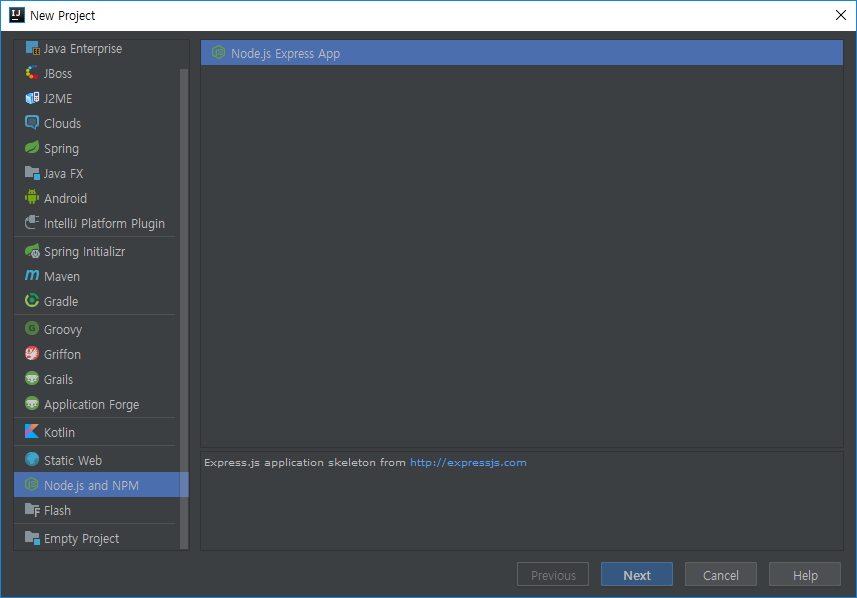
File - New - Project - Node.js and NPM - Node.js Express App
프로젝트 생성 중 Node interpreter는 nodejs 설치경로의 node.exe 파일을 잡아주면 됩니다.
(C:\Program Files\nodejs\node.exe)
저는 EJS 템플릿만 사용해봤어서, EJS를 선택했습니다. 뭐가 다른지는 잘 모릅니다.😅
5. JavaScript 버전을 변경해주세요.
File - Settings - Languages & Frameworks - JavaScript에서 JavaScript language version을 ECMAScript6로 변경
6.
우측 상단의 Run 버튼을 누르고,
routes/index.js에서 Express를 다른 문자열로 바꾼 후
서버를 재시작해서 바뀐 내용을 확인해 볼수도 있습니다.
Tags:
Node.js
Programming










0 개의 댓글